The creative possibilities with Photoshop are limitless. If you are just beginning to use Photoshop for the first time, or even if you’ve used it for years, these tips will help you work more efficiently and in return, will increase your Photoshop productivity.
Non-destructive editing
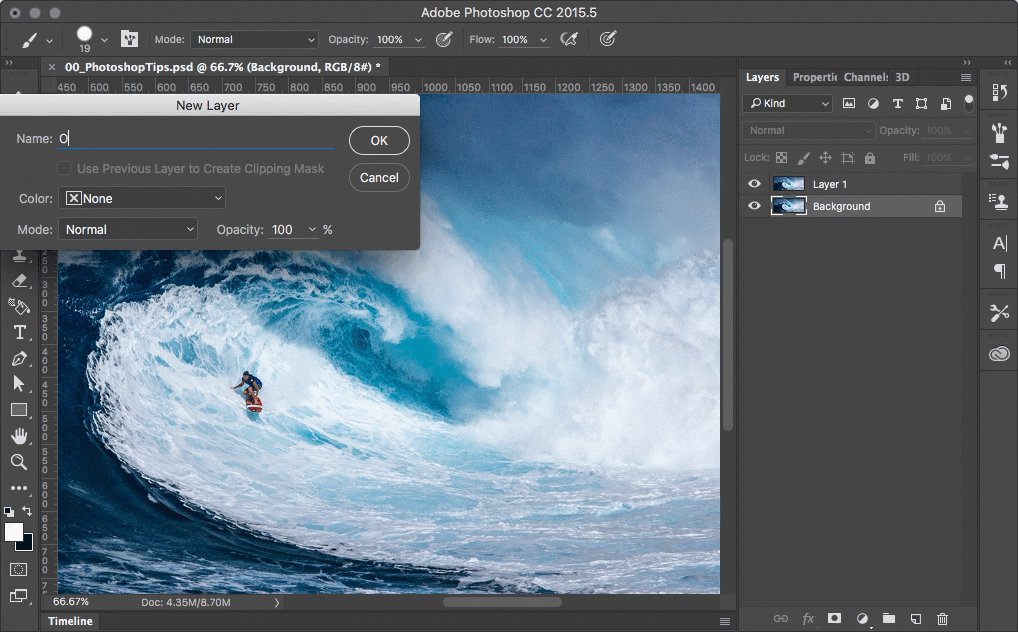
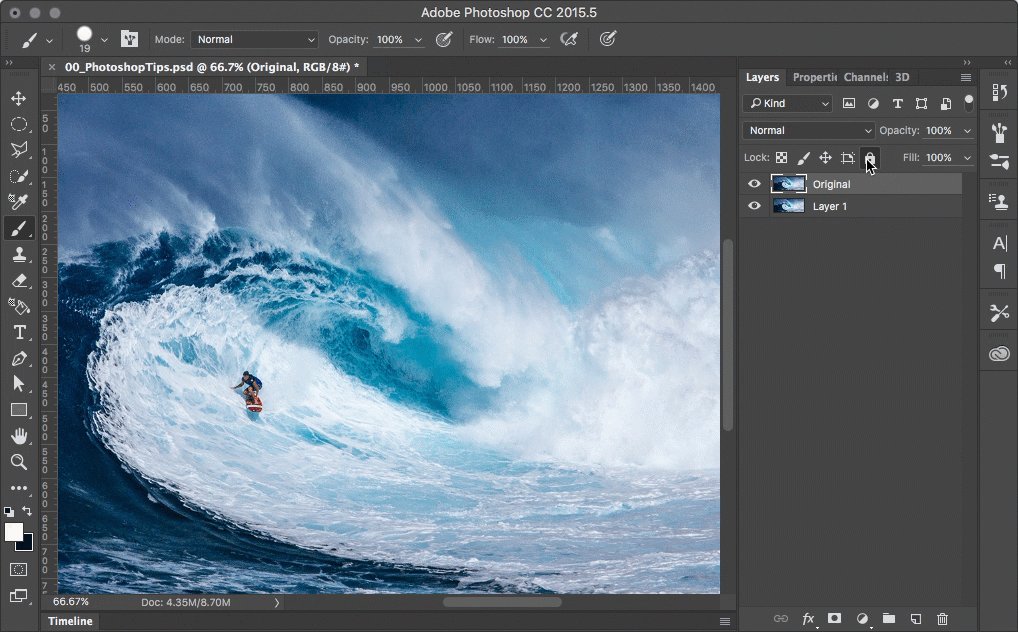
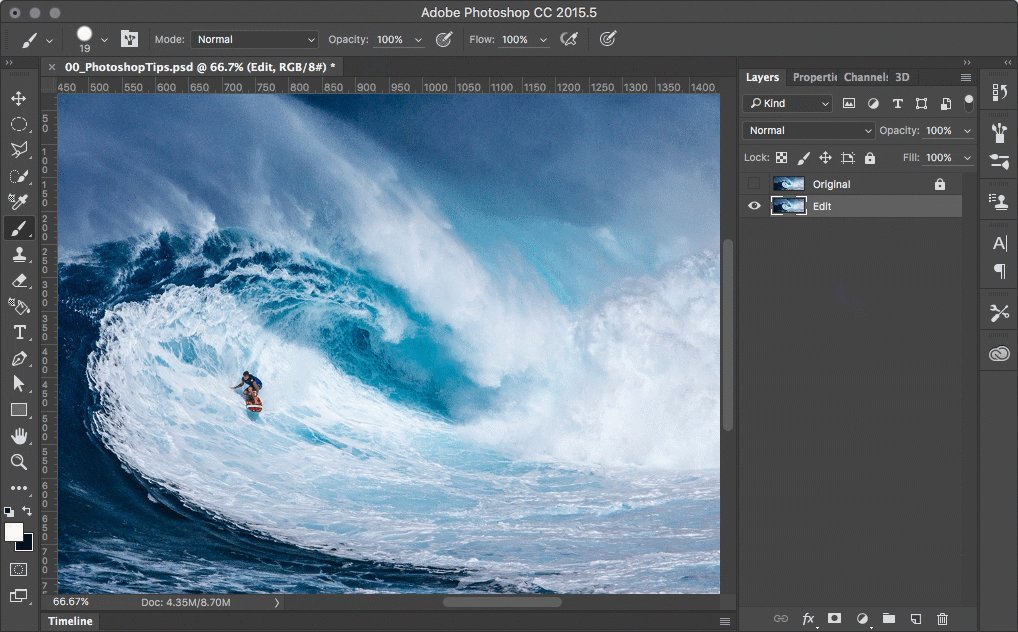
Make a good habit of keeping the original image untouched by changes within your document. The very first thing I do is make a copy of the background layer, rename it to “original”, lock and hide it. I personally like to keep it on the top of all layers so I can view edits before and after with a quick click of the view icon.

Why didn’t I just hide the background layer? If the background layer is not renamed and unlocked, you won’t be able to move it. I’ve found that it is inefficient to leave the background layer in as is. When you are running actions and scripts to resize thousands of files it tends to act up.
Use Smart Objects
When you are using the same image or graphic in multiple layers of your photoshop document, use smart objects. When you make changes to the original file that the smart object contains, it changes them all (make sure you save it first). You could also make the original image a smart object – right click on the layer and select “Convert to Smart Object”.
Smart Objects are layers that contain image data from raster or vector images, such as Photoshop or Illustrator files. Smart Objects preserve an image’s source content with all its original characteristics, enabling you to perform nondestructive editing to the layer. – Adobe
In addition to using smart objects for nondestructive editing, be sure to use adjustment layers and layer masks, etc. The more of these features that you can use the less destructive you are.
You will be kicking yourself in the ass if you can’t go back to a specific version because you completely deleted pixels on the layer. There are only so many history states that your computer can handle. Working this way will quickly eliminate having to use the history panel.
For Heaven’s sake, organize your layers!
Name your layers and organize them as you go. Not only is it helpful for you, it’s just considerate of others who may be opening your file. Nothing is worse than opening someone else’s Photoshop file to make edits and can’t make sense of anything you are looking at. Just do it, please.
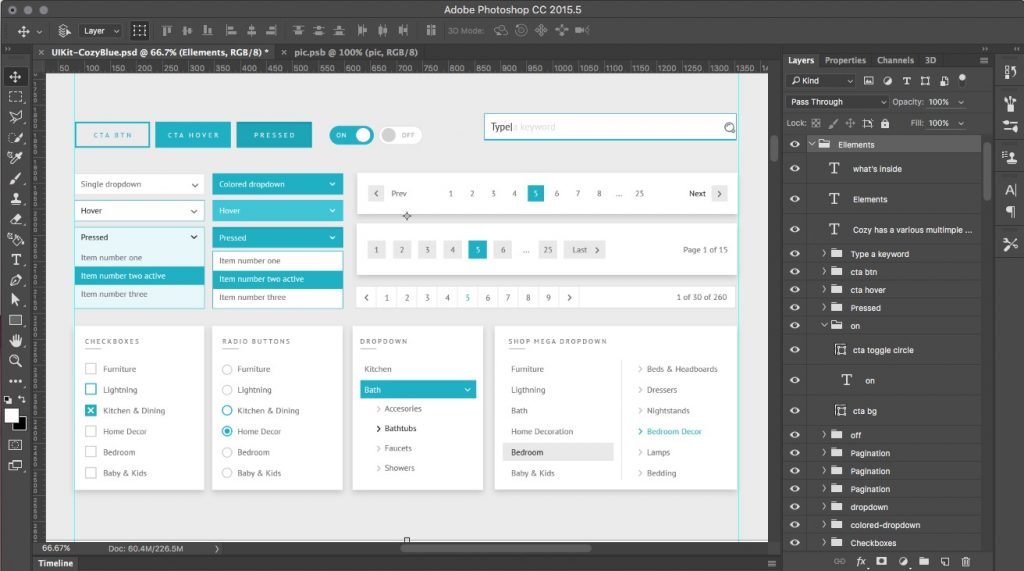
Group sections that go together so you can keep up with what’s what. Take a look at the example below. Each section has groups of subsections with named layers. There are over 100 layers in this file. Imagine trying to make sense of everything without organization, whew, no thank you.
Use the Library
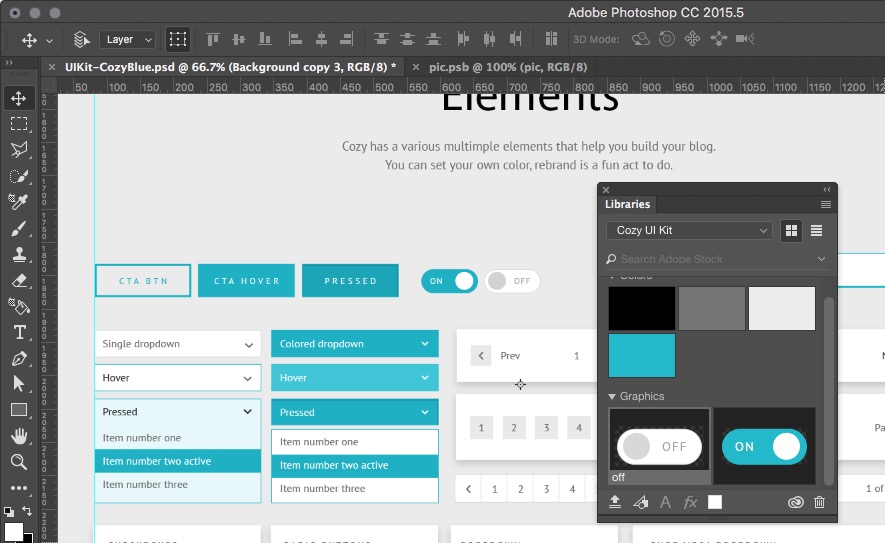
This is an extremely efficient tool that has been developed since the Creative Cloud came out. The “Creative Cloud Library” gives you space to store all of your assets in one place that is easily accessible from any computer or device. You can store your brand colors, your vector graphics, icons, typography, and even brushes.
These libraries can also be shared for collaboration with other team members. If your company has a style guide implemented, this is one sure-fire way to keep your team using the correct assets to maintain brand consistency.

To use anything stored in the library, just drag it out and place it on a new layer. You can also highlight text and click on the colors in the color pallet in your library to change the font colors and font type! Save multiple libraries for multiple clients so everyone on your team knows where to find the files they need to create their projects.
Next time I will continue this blog post with Photoshop Actions and Scripts, and shortcuts. In the meantime check out this Photoshop Tutorial on “How to Create An Awesome Facebook Cover Photo” There are a lot of tips I talked about in this blog that they implement in their tutorial. Need to hire an agency for some graphic design work? I happen to know one. 😉 Click below so we can get to know you better.